Espaço invisível, letra invisível, caractere invisível. Chame como quiser!
A verdade é que esse código invisível nada mais é do que um caractere unicode que pode ser representado por U+3164.
Dentre suas várias utilidades, podemos criar um nick invisível no Free Fire (FF) por exemplo ou para usá-lo como espaço entre as palavras.
Podendo até ser usado como quebra de linhas na bio do instagram.
Abaixo vou deixar 3 tipos de espaços invisíveis para que você possa copiar.
Espaço invisível Pequeno
Essa letra invisível pequena nada mais é do que um único caractere invisível unicode, esse é o menor tamanho desse código que podemos achar. Copie abaixo, aqui você pode selecionar o espaço em branco entre as setas ou apenas clicar no botão copiar.
Espaço invisível Grande
Esse próximo espaço em branco que vou deixar para vocês é um conjunto de quatro códigos invisíveis, assim você consegue um maior distanciamento entre os elementos que desejar afastar. Segue as letras invisíveis abaixo:
Letra invisível Personalizada
Que tal personalizar o tamanho do seu espaço invisível definindo a quantidade de caracteres invisíveis você desejar? Abaixo vou deixar essa opção para vocês, basta escolher o numero de códigos invisíveis e apertar em copiar.
Letras personalizadas, geradores e símbolos para nick
Precisando de um pouco mais de customização para seu nick?
Veja nossos artigos com letras customizadas, geradores de nick, símbolos para nick e mais…
Espaço invisível para FreeFire (FF)
Free Fire é um game produzido e também difundido pela Garena, prontamente disponível para Android e iphone, sendo o maior sucesso no cenário dos games no estilo Battle Royale. Para jogar, é necessário definir um nome para sua conta, um nick ou apelido e também, às vezes, é necessário incluir um espaço invisível no nick para adaptar o nome do jogador ou da Guilda.
E lógico…
Free fire não vive só de criação de nicks estilosos, personalizados e chamativos!
Por conta disso, irei deixar aqui pra vocês alguns artigos que poderão te ajudar na sua skill e jogabilidade dentro do jogo. Free Fire, ou FF para os mais íntimos, necessita de uma serie de conhecimentos ingame e um bom setup fora do jogo.
Um setup que te dê conforto, precisão e que não te atrapalhe durante as partidas.
Travando, dando lag ou coisas do tipo…
Seja esse setup composto apenas por um celular e um bom sofázão ou até mesmo os mais modernos dos computadores rodando seu emulador preferido.
Como colocar espaço invisível no nick do free fire (ff)
O processo aqui não tem muito segredo e é bem simples, basta você copiar o tamanho de espaço preferido em um dos botões de nosso site acima e copiar diretamente no nick ou entre as palavras. Abaixo irei deixar um passo a passo.
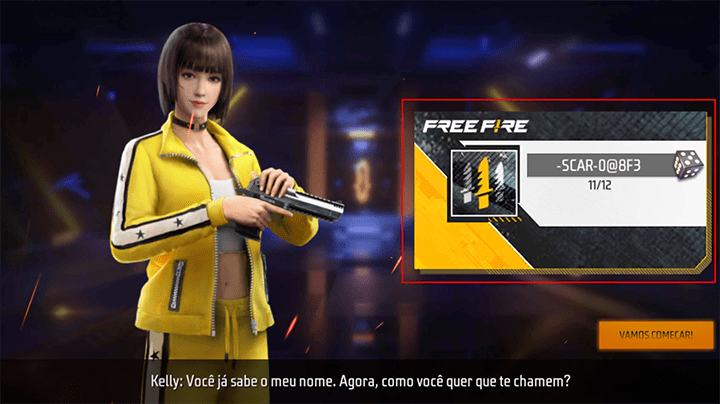
O primeiro passo aqui seria entrar no game e se for uma conta nova, logo irá aparecer a tela para dar um nick ao seu personagem:

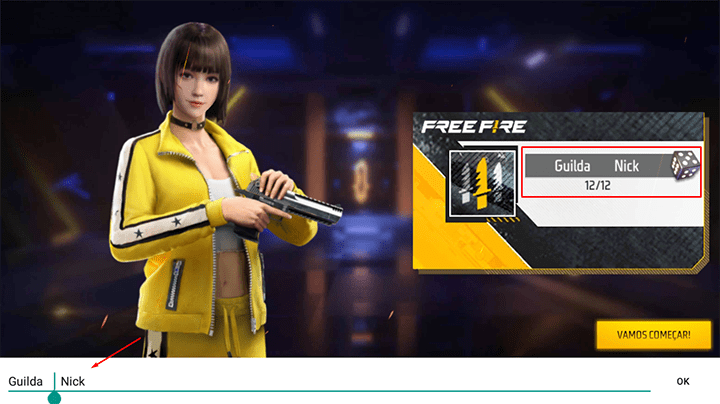
Logo após clicar na caixa marcada em vermelho na foto acima, irá aparecer um campo para ser digitado seu nick. Aqui a gente poderá escolher o tamanho do espaço invisível que vamos querer colocar no nick e copiar nessa caixa de texto, veja:

Agora basta usar sua imaginação e criar os nicks mais criativos e originais que você possa pensar.
Abaixo deixarei um passo a passo de como trocar o nick de um personagem já existente e fazer uso do nosso espaço invisível.
Trocar o nick e adicionar nick invisível no free fire
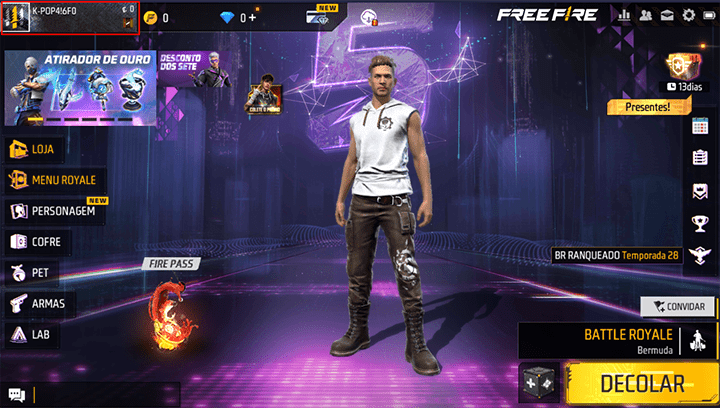
Aqui você vai precisar entrar na sua conta, e clicar sobre seu nick no canto superior esquerdo:

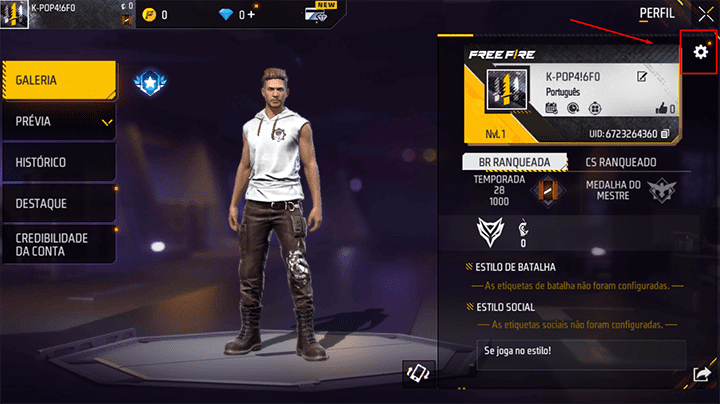
Após isso vamos clicar na engranagem da caixa que se abriu:

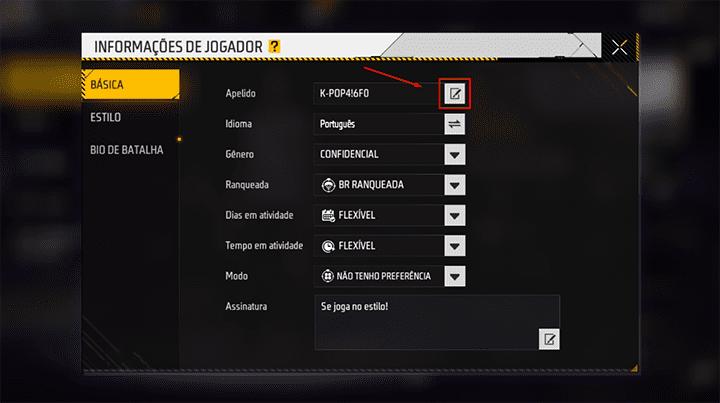
Agora vamos clicar no botão parecido com um pincel logo ao lado do nick:

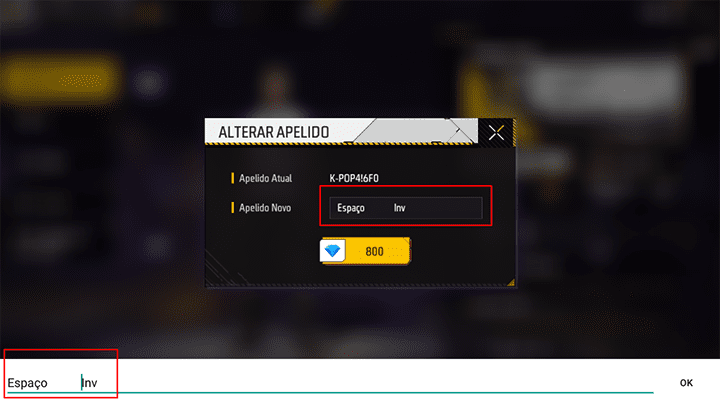
Por ultimo, vamos copiar o espaço invisível em um dos botões do nosso site acima e colocar no nick (apelido):

Em relação a letra invisível no freefire é isso pessoal, espero que eu tenha ajudado.
Principais usos para o caractere invisível
Os usos para o nosso espaço invisível são infinitos, você pode usá-lo sempre que precisar adicionar um espaço em algum lugar aonde o espaço normal do teclado não seja possível, ou até mesmo para gerar palavras e nicks invisíveis usando apenas a letra invisível.
Dentre os seus principais usos, estão:
→Criar nick no Freefire (FF) com espaço;
→Pular linha na Bio ou legenda do Instagram;
→Mandar mensagem invisível no WhatsApp;
→Enviar stories sem conteúdo no WhatsApp, Instagram, Facebook;
→Dar espaços em códigos html;
→Utilizar em linguagens de programação;
Dentre todos os usos do espaço invisível, o que mais está sendo utilizado atualmente com certeza é o nick invisível ou com espaço em games. Principalmente se falarmos de Freefire (FF), e por conta disso, deixei uma seção aqui acima especialmente para esse jogo. Dei o passo a passo de como colocar essa letra invisível direto no nick dentro do game.
Letra invisível no HTML
Podemos usar o nosso unicode invisível diretamente no HTML, sem precisar da folha de estilos CSS. Muitas da vezes os desenvolvedores sentem dificuldades para incluir mais de um espaço dentro do HTML, já que apenas apertando a barra de espaço mais de uma vez não funciona e esses vários espaços são interpretados como um só.
E como podemos resolver isso?
Simples…
Com o nosso famoso espaço invisível ou letra invisível como queira chamar!
O HTML permite que seja utilizado entidades para representar símbolos ou teclas. Você pode copiar a entidade que representa o espaço em uma das opções acima, essa entidade no html é chamada de “non-breaking space“.
Depois de copiada basta colar entre os elementos que você deseja espaçar e pronto. A mágica acontece!
Esse caractere invisível facilita bastante a vida de desenvolvedores, permite por exemplo usar regras de tabulação para indentar algum código de exemplo ou alguma formatação específica.
Espaço invisível no CSS
Também podemos adicionar o espaço invisível pelo CSS, que é a folha de estilos que usamos juntamente com o html para poder organizar e estruturar a página conforme desejarmos.
Não é possível adicionar a letra invisível copiando e colocando no CSS, para usarmos vamos precisar inserir um código hex. Sem muita enrolação, irei deixar um exemplo de como utilizar abaixo:#sitenavmenu-content-menu li:before { content:”\00a0″; }
Caractere invisível no Javascript
No javascript, diferente do HTML, não conseguimos simplesmente copiar nosso espaço invisível e colar em nossa IDE ou editor de código. Para utilizar a letra invisível precisamos utilizar o código do caractere \u00A0 .
Um jeito rápido de adicionar o caractere invisível:var text = “a \u00A0\u00A0\u00A0 b”; // U+00A0 console.log(text); // a b
Unicode da palavra invisível:
→ Código unicode (hex): U+00A0
→ Javascript (hex): \u00A0 ou \u00a0
→HTML (decimal ou hex):   ou  
→ HTML (nome):
Inserindo um espaço invisível no HTML usando javascript
Existem algumas maneiras para fazer isso:
- Colando o código diretamente na string do javascript
- usando a propriedade innerText ou textContent passando o código invisível unicode
- usando a propriedade innerHTML passando nosso espaço invisível copiado acima
Veja no exemplo:
<!doctype html>
<html>
<body>
<p id=”element”></p>
<script>
var element = document.querySelector(‘#element’);
element.innerText = ‘a \u00A0\u00A0\u00A0 b’;
//element.textContent = ‘a \u00A0\u00A0\u00A0 b’;
//element.innerHTML = ‘a b’;
//element.innerHTML = ‘a     b’;
<script>
</body>
</html>
Códigos do espaço invisível em outras linguagens
→ Java, C, C++: \u3164
→ Python: \u3164
→ Rust: \u{3164}
→ Ruby: \u3164
→ JavaScript, JSON: \u3164
→ CSS: \003164
→ Unicode: U+3164
→ URL: %E3%85%A4
→ HTML (hex): ㅤ
→ HTML (decimal): ㅤ
Conclusão
Espero que tenham gostado, tentei exemplificar aqui o mais detalhado possível sobre o espaço invisível e seus possíveis usos. Deixei também uma maneira simples, rápida e prática de utilizar a letra invisível simplesmente escolhendo o tamanho do espaço desejado e clicando no botão copiar.
Existem diferentes código para o nosso caractere invisível, mesmo sendo na mesma linguagem e diferentes entidades html também, como por exemplo o   representando uma única letra invisível, temos o &ensp representando duas letras invisíveis e por ultimo o &emsp representando 4 letras invisíveis.
Qualquer dúvida, opinião ou feedback não deixe de falar com a gente pelo menu “contato”.
Até…